iOS 18.2: How to create your own custom emoji with Genmoji
Description
<body>
With iOS 18.2, iPadOS 18.2, Apple finally adds image generation capabilities to its Apple Intelligence tools. One of the slickest ways to use the new AI image gen capabilities is to make custom emojis with the new Genmoji feature. All you need is a compatible iPhone or iPad up to date with version 18.2 or later. Here’s everything you need to know about the new feature.
What is Genmoji?
Genmoji is Apple’s name for its built-in AI-powered emoji generator. Some have taken to calling images of themselves made with the Image Playground app “Genmoji,” but that’s not quite right. Those are not styled like Apple’s emojis, are created in a different way, and are not accessible in the standard emoji picker.
To create Genmoji, you’ll need an iPhone 15 Pro or Pro Max, or a new iPhone 16 with iOS 18.2; or an iPad with an A17 Pro or M-series processor with iPadOS 18.2. Macs running at least macOS 15.1 can use a Genmoji that you created on an iPhone or iPad, but can’t yet create new ones. That’s another difference between Genmoji and images created with Image Playground.
How to find the Genmoji creator
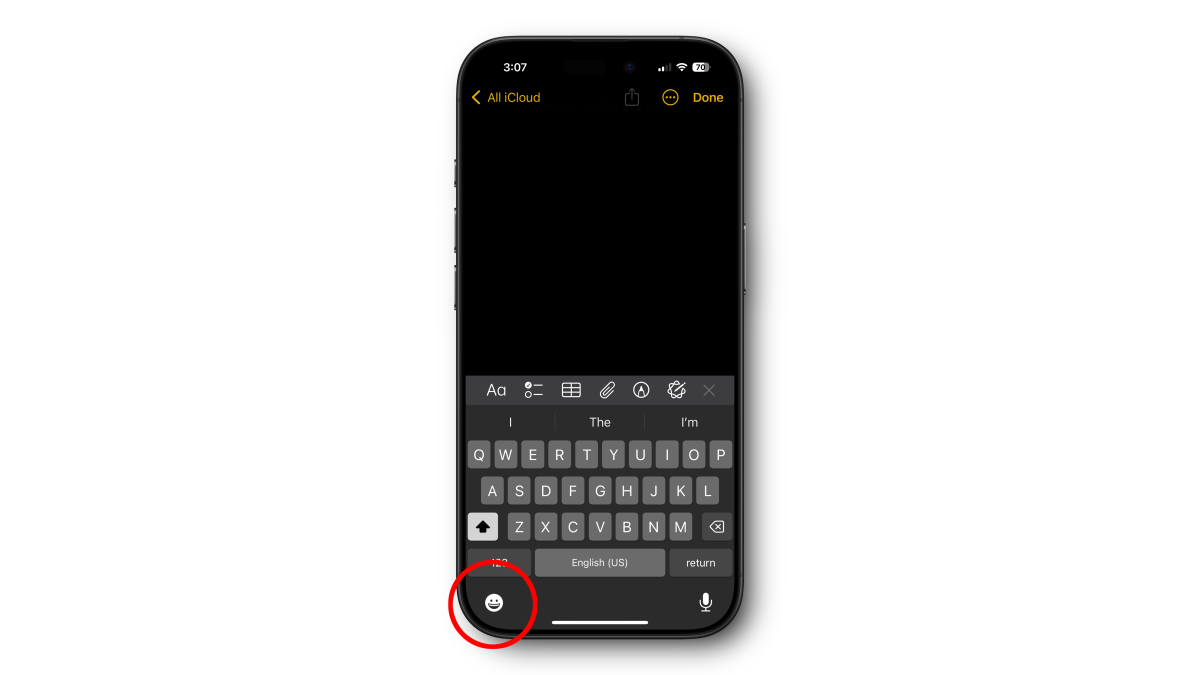
To start making Genmoji, open any app with text input that accepts emojis, such as Messages or Notes. Then launch the emoji picker as you normally would by tapping the smiling emoji in the lower left of the keyboard.
 <button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji keyboard" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop">
<button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji keyboard" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop"><svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" fill="none" viewbox="0 0 12 12">
<path fill="#fff" d="M2 0a2 2 0 0 0-2 2v2h1.5V2a.5.5 0 0 1 .5-.5h2V0H2Zm2 10.5H2a.5.5 0 0 1-.5-.5V8H0v2a2 2 0 0 0 2 2h2v-1.5ZM8 12v-1.5h2a.5.5 0 0 0 .5-.5V8H12v2a2 2 0 0 1-2 2H8Zm2-12a2 2 0 0 1 2 2v2h-1.5V2a.5.5 0 0 0-.5-.5H8V0h2Z"></path>
</svg>
</button></figure>
Foundry
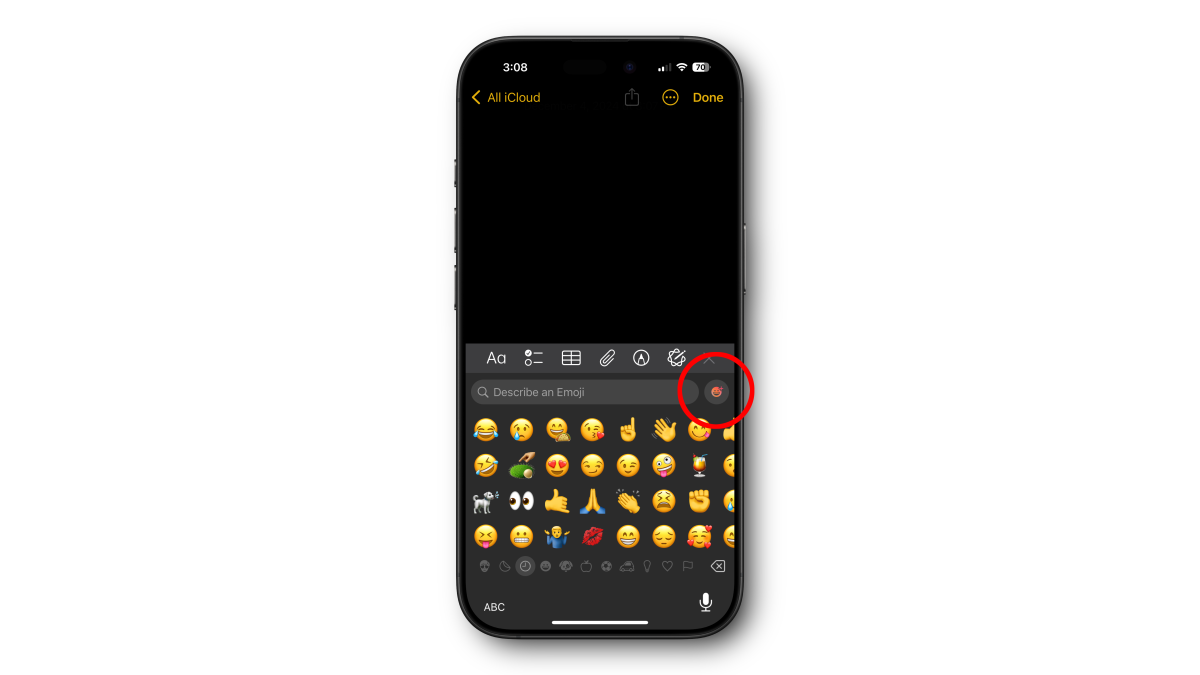
Next, tap the Genmoji icon to the right of the search field.
 <button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji button" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop">
<button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji button" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop"><svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" fill="none" viewbox="0 0 12 12">
<path fill="#fff" d="M2 0a2 2 0 0 0-2 2v2h1.5V2a.5.5 0 0 1 .5-.5h2V0H2Zm2 10.5H2a.5.5 0 0 1-.5-.5V8H0v2a2 2 0 0 0 2 2h2v-1.5ZM8 12v-1.5h2a.5.5 0 0 0 .5-.5V8H12v2a2 2 0 0 1-2 2H8Zm2-12a2 2 0 0 1 2 2v2h-1.5V2a.5.5 0 0 0-.5-.5H8V0h2Z"></path>
</svg>
</button></figure>
Foundry
Describe the emoji you want to create
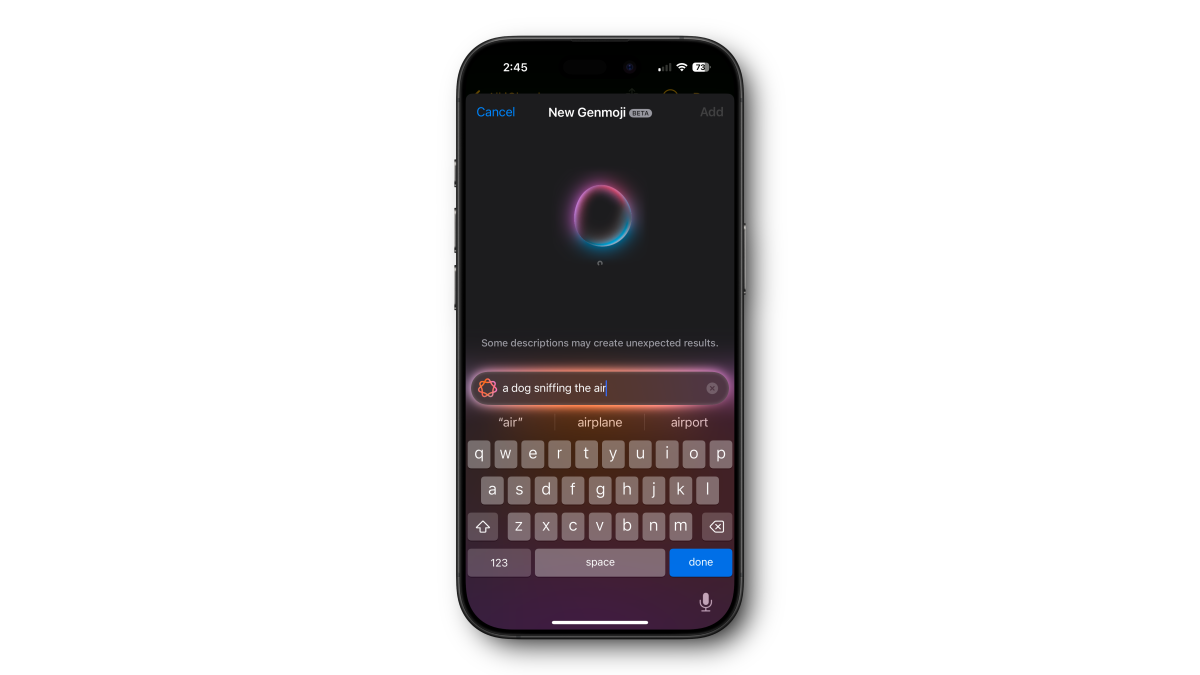
Now for the fun part. To make a new Genmoji, simply type what you want your emoji to look like. It’s best to keep it simple and avoid all but the broadest action verbs. If there aren’t any existing emoji to match your query, you’ll see an option to “Create New Emoji” to make one that matches your prompt.
You’ll see a dreamy soap-bubble blob appear and, after a few seconds, fill in with an image result. And you don’t need to be connected to the internet either—Genmoji even works offline.
 <button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji creation" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop">
<button class="lightbox-trigger" type="button" aria-haspopup="dialog" aria-label="Enlarge image: genmoji creation" data-wp-init="callbacks.initTriggerButton" data-wp-on-async--click="actions.showLightbox" data-wp-style--right="context.imageButtonRight" data-wp-style--top="context.imageButtonTop"><svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" fill="none" viewbox="0 0 12 12">
<path fill="#fff" d="M2 0





